Datablist offers a powerful and convenient feature that allows you to write and run your own Javascript code. With this feature, you can edit and enrich your data using custom scripts. Scripts can edit any part of an item and can call external APIs.
Save your JavaScript codes in your code library to automate tasks or workflows. Follow the best practices outlined in this documentation to get the most out of this feature and make your data work for you.
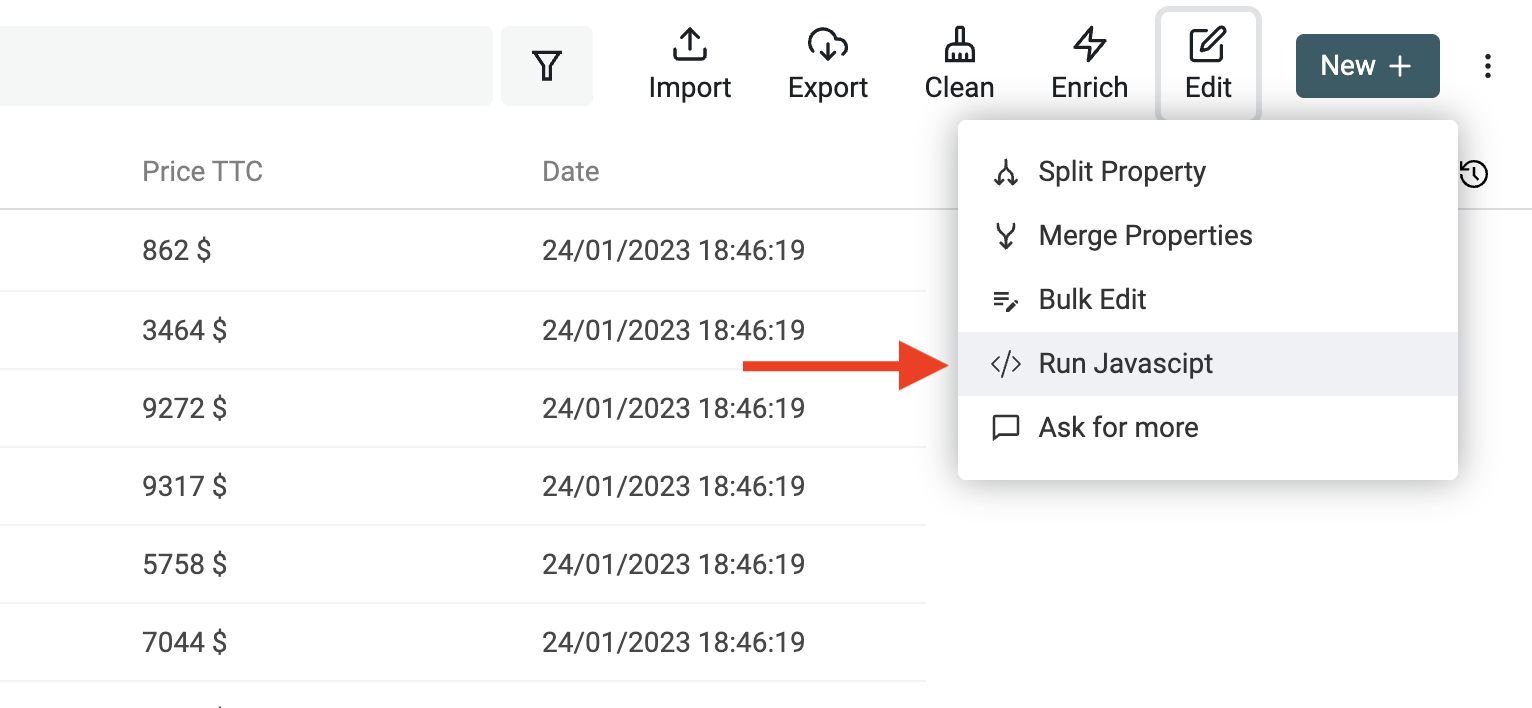
Open the Javascript editor
To use the Javascript editor in Datablist, click on "Run Javascript" in the "Edit" menu.
Writing JavaScript codes
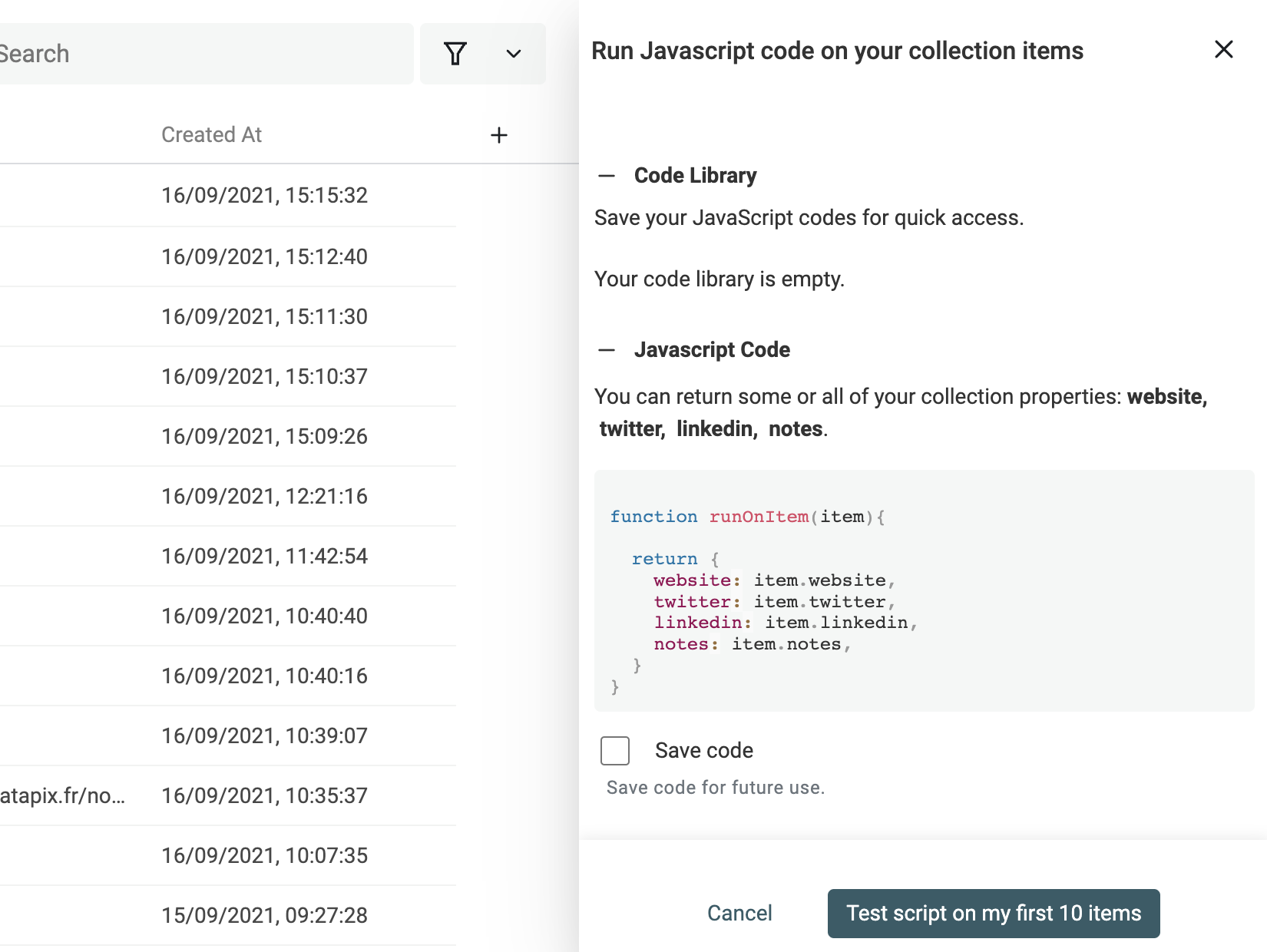
Once you have opened the Javascript editor, you can start writing your own custom scripts.
Previously saved JavaScript codes are listed in the "Code Library" section. More on that later.
How to structure code
Your JavaScript code must expose a runOnItem function. This function will be run on all your current items. It takes one parameter -an object with the item data- and must return null or an object with some or all of the collection properties.
Here are examples of runOnItem functions:
Valid ✅: Return null on some cases:
If the function returns null, Datablist will ignore the result and continue to the next item. Returning null doesn't erase data.
function runOnItem(item){
if(item.propertyA){
return null
}
return {
propertyB: "test"
}
}
Valid ✅: Return only some properties:
You can return a subset of all the properties. Datablist will perform a partial update with only the properties returned.
function runOnItem(item){
// return only the firstName property
return {
fullName: `${item.firstName} ${item.lastName}`
}
}
Invalid ❌: Returning extra properties:
If you return a property that is not in your collection properties, it will throw an error.
function runOnItem(item){
// return only the firstName property
return {
aNonExistingProperty: "value"
}
}
Invalid ❌: Returning bad data types
Datablist works with Data Types. DataBlist will return an error when the data returned is not compatible with the property data type.
function runOnItem(item){
return {
aNumber: "value", // Must return a number
aDate: 2423 // Must return a date
}
}
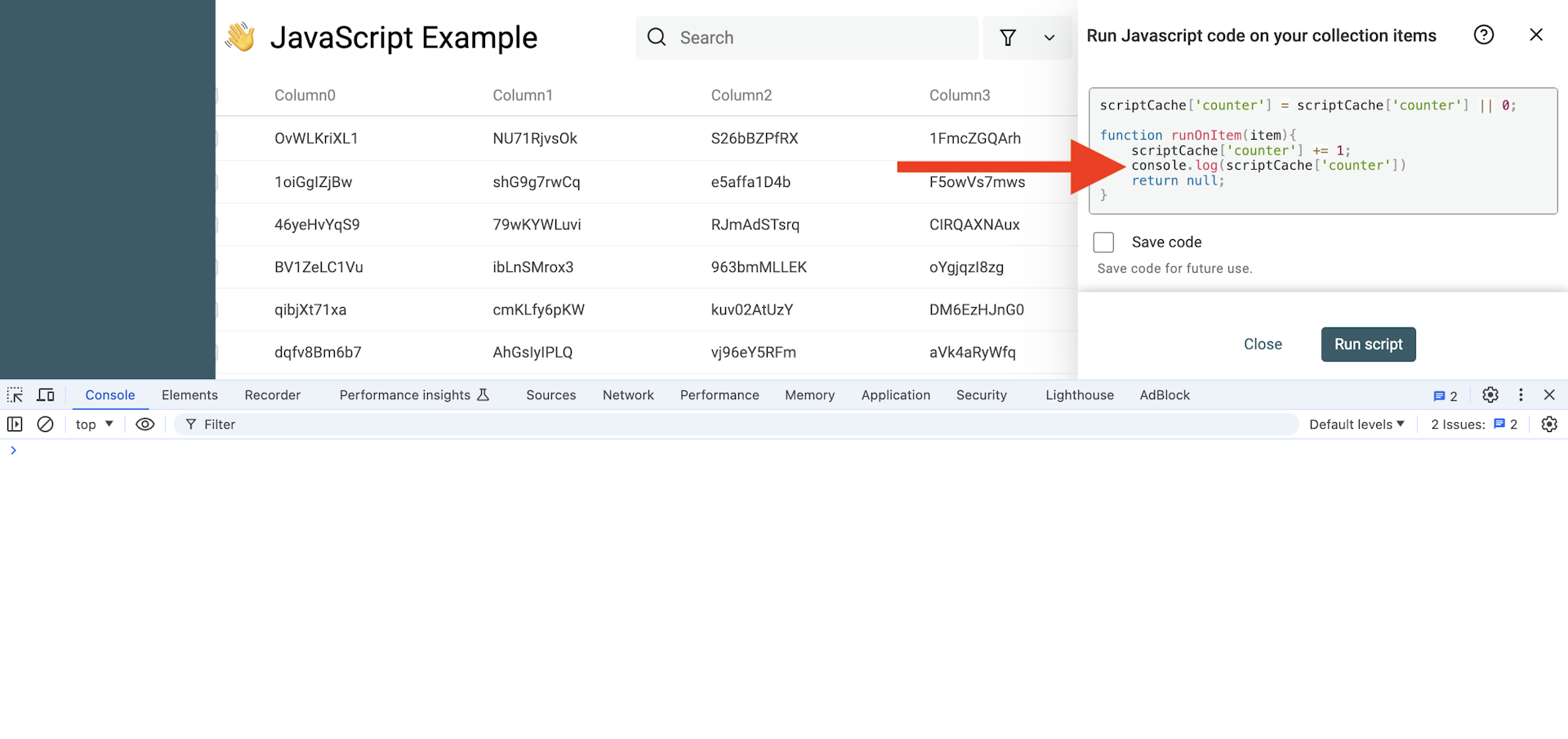
Cache
The runOnItem function gives you only the context of an item. The "item data" as object in the parameters, and the result edits the current item.
For more advanced use cases, you can use a cache variable that is kept during a "run process".
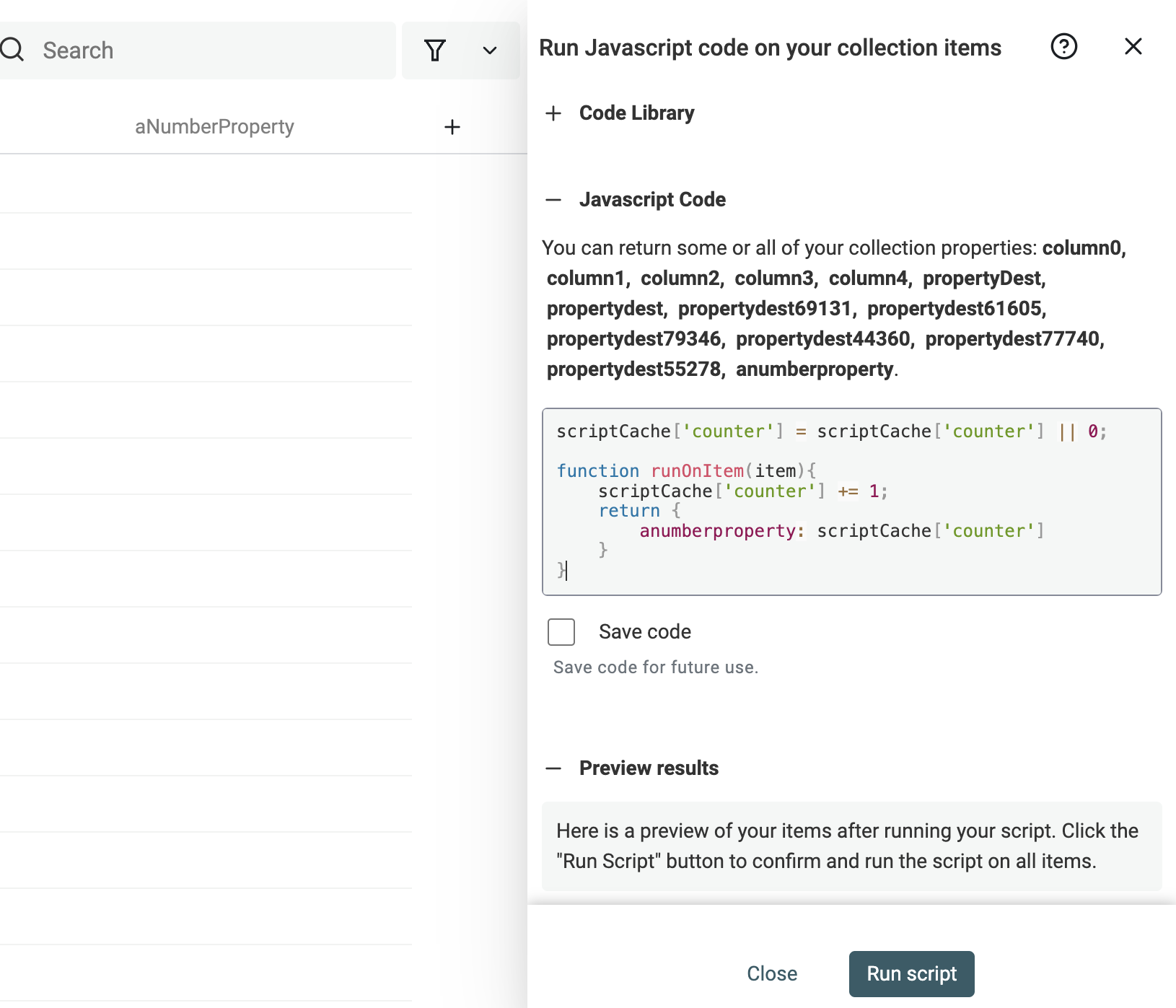
Inside your javascript code, you can access and edit a special object named scriptCache.
// Init counter
scriptCache['counter'] = scriptCache['counter'] || 0;
function runOnItem(item){
scriptCache['counter'] += 1;
return {
anumberproperty: scriptCache['counter']
}
}
Important - The cache object is reset for each run. The cache is also reset after a preview run.
Console
To debug your code, you can use the classic console.log("XX) function. It will appear in your browser console.
Synchronous or asynchronous function
You can write synchronous or asynchronous functions. Add async before the function statement to use await in your JavaScript function.
async function runOnItem(item){
const response = await fetch('https://api.website.com')
const data = await response.json()
return {
companyName: data['name']
}
}
Call external APIs
Standard users (click here to upgrade) can call external APIs directly from the JavaScript code.
async function runOnItem(item){
const response = await fetch('https://postman-echo.com/post', {
method: 'POST',
mode: 'cors',
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"value": "Datablist"
})
})
const data = await response.json()
return {
companyName: data['data']['value']
}
}
Restricted functions
Free users and anonymous users have some restrictions on what can be called from the JavaScript code. Calling external APIs is forbidden.
Run JavaScript codes
Define items to be processed
Datablist will process the items in the "current view". It takes the items in this order:
- If you have selected items in your collection, it will process them
- If you have a filter or a full-text search term, it will process the filtered items
- Otherwise, it will process all your collection items
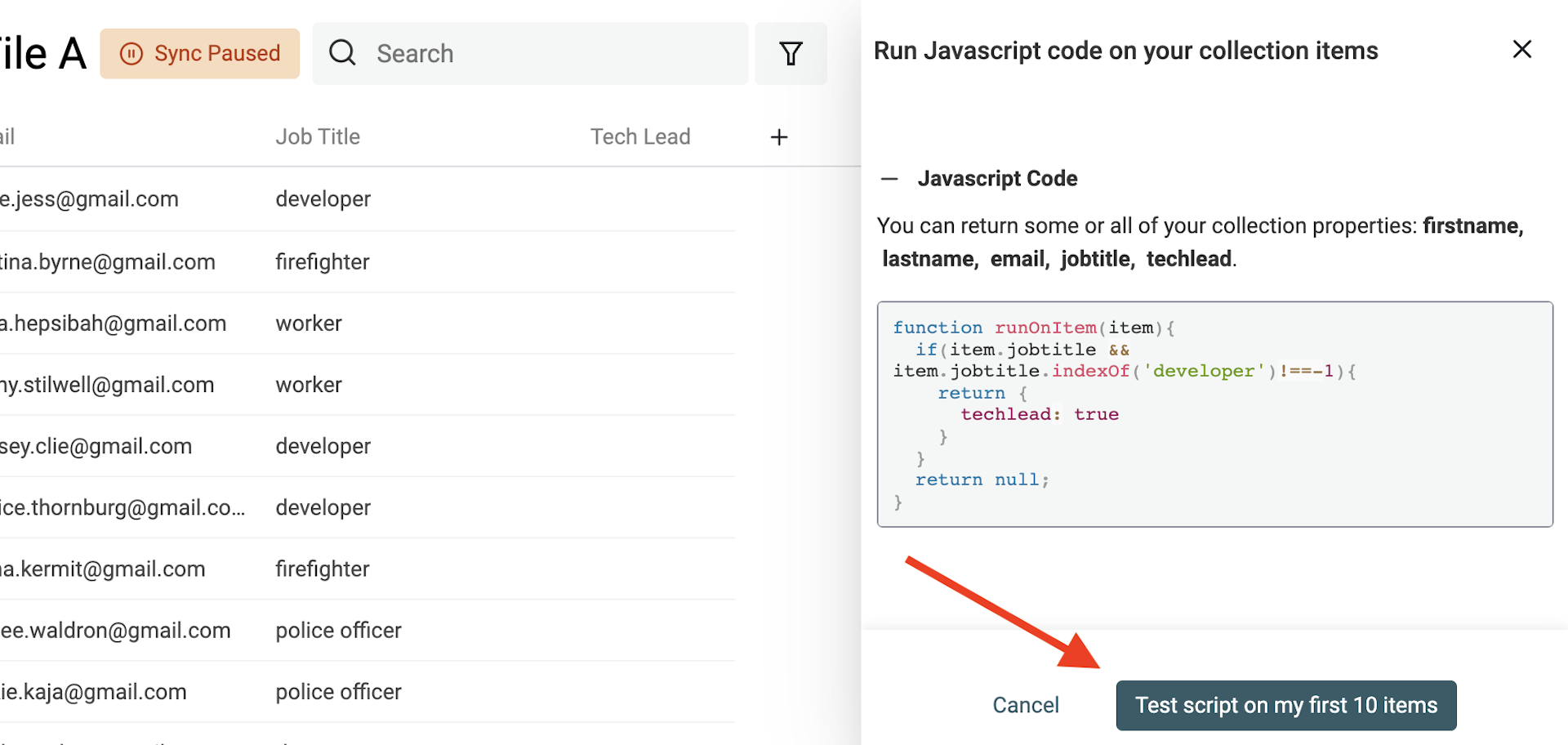
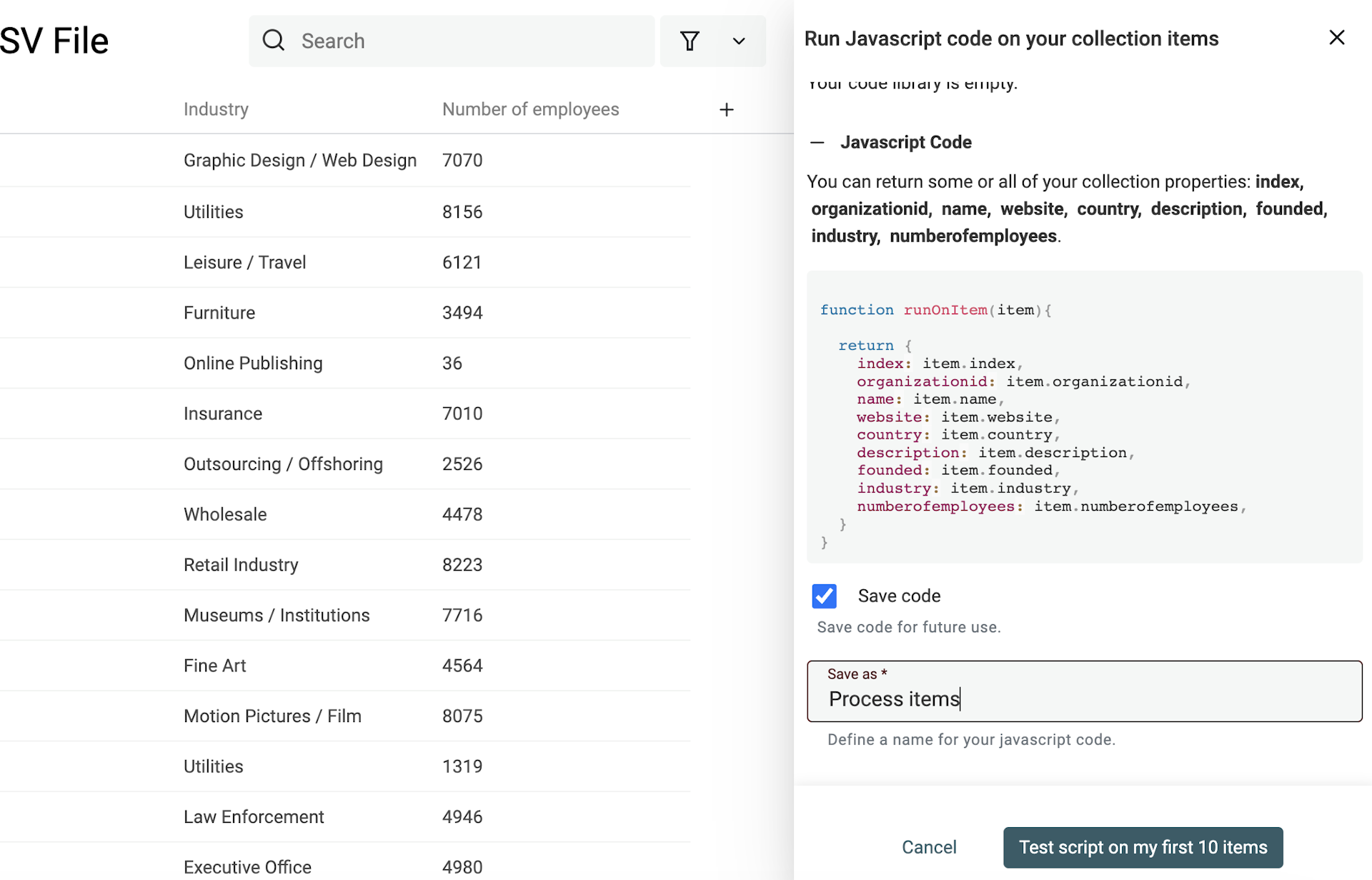
First Step: Preview
Datablist will test your code on a sample dataset before running it on all your data. This will help you catch errors and ensure that your code produces the desired results.
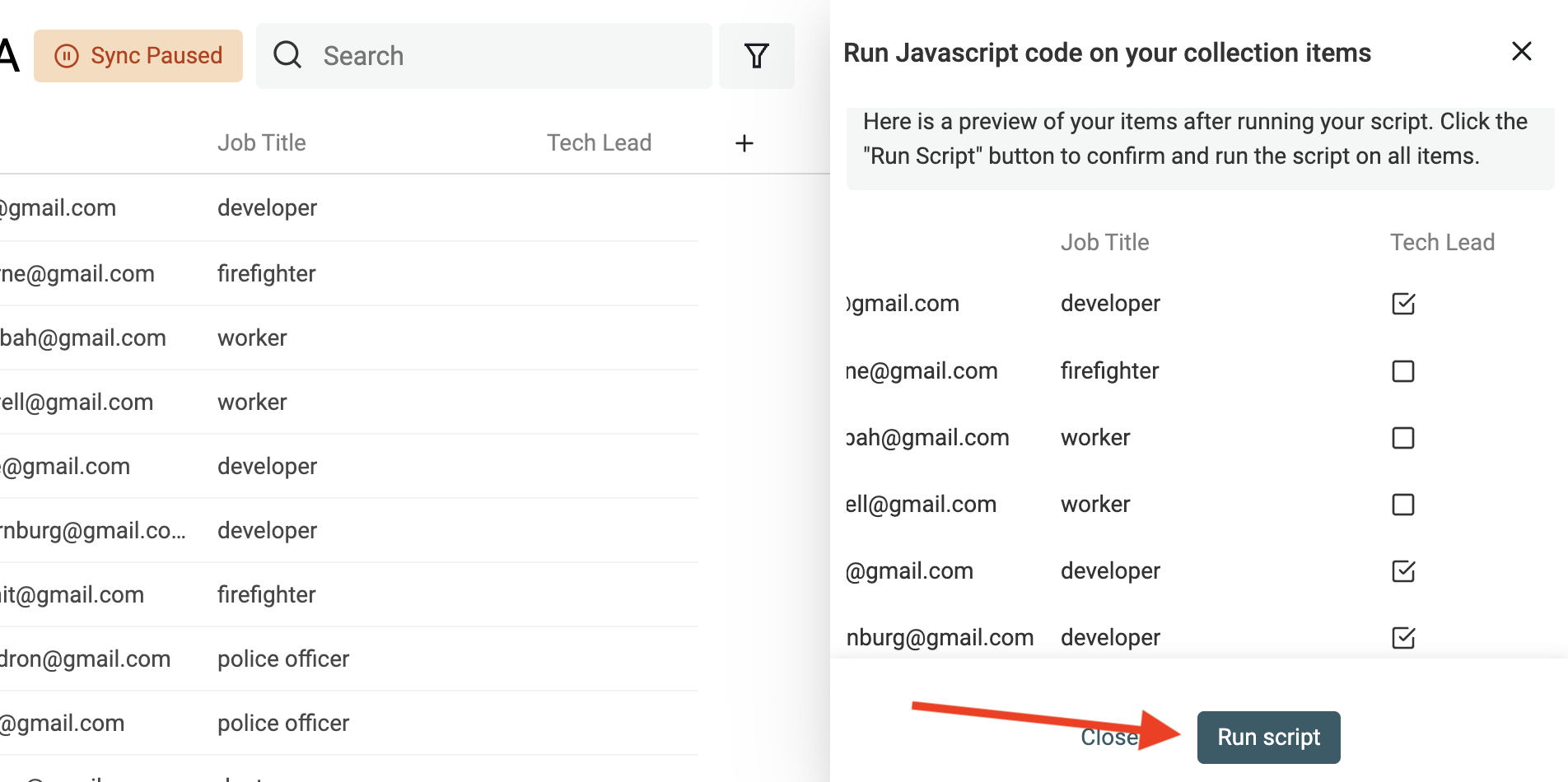
After the preview run, and if it is successful, you will see the results in a table representing your collection.
Use it to iterate on your code.
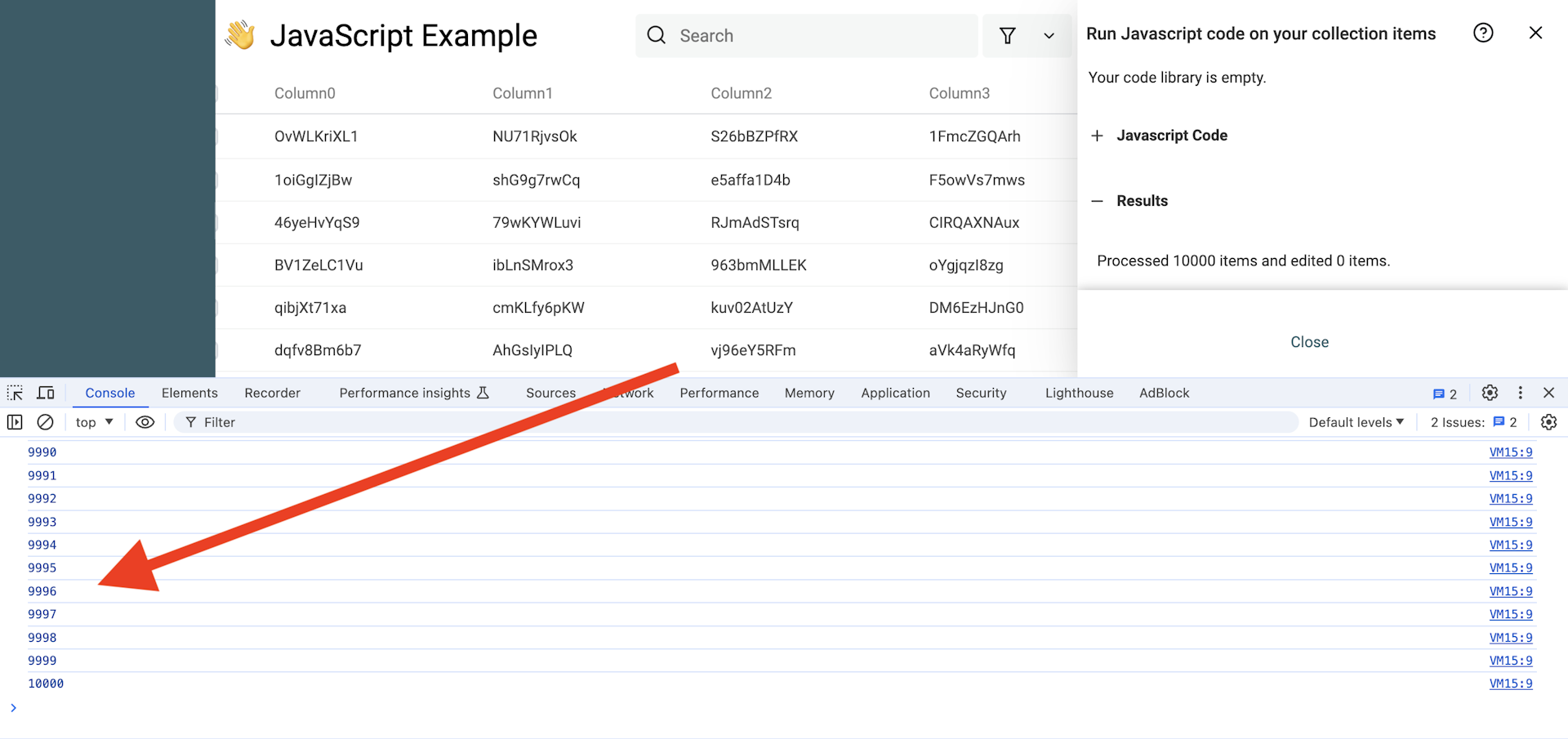
Second Step: Run code
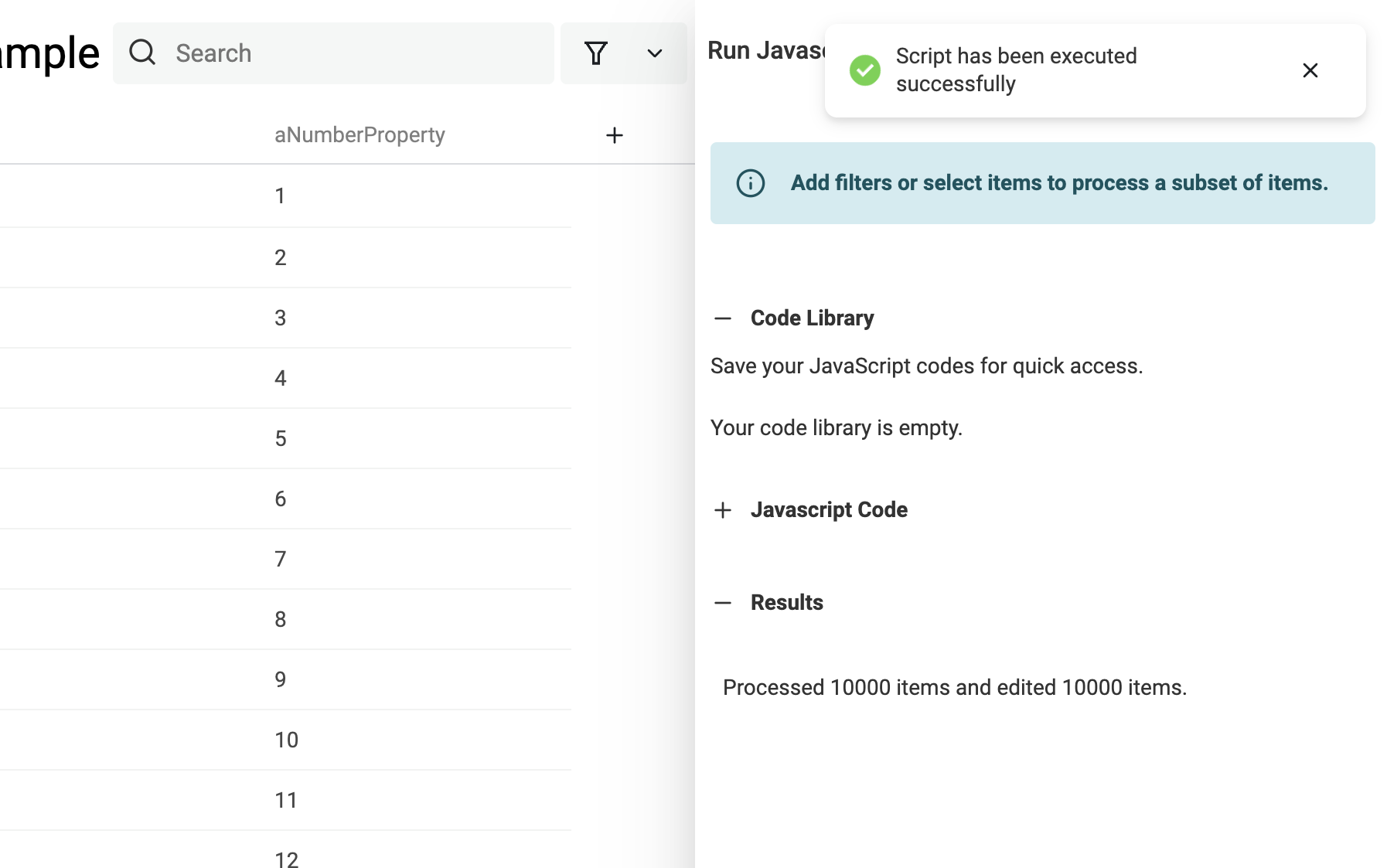
When ready, run your code to process all your items. Items are automatically updated with the JavaScript code results.
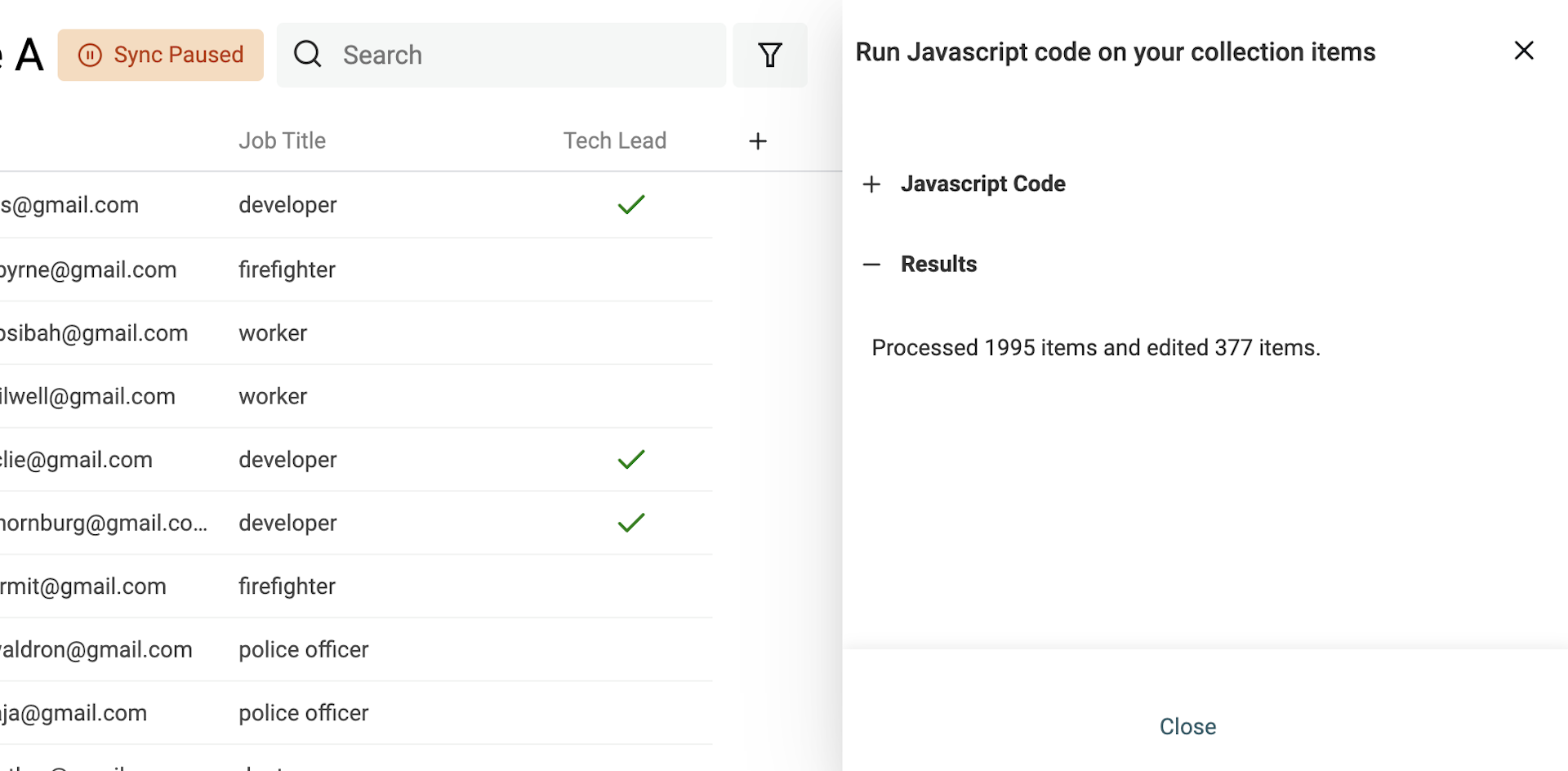
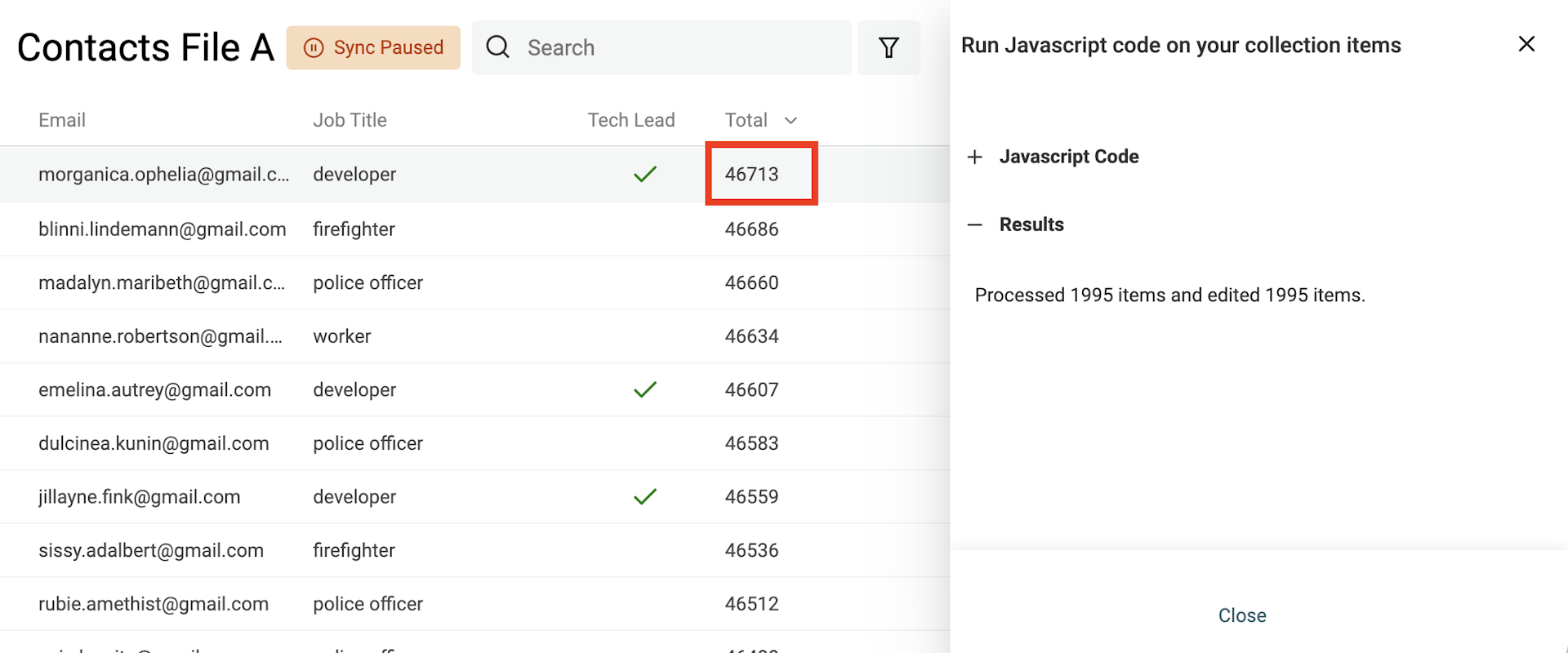
After the run, a summary is displayed with the number of processed items and the number of items edited.
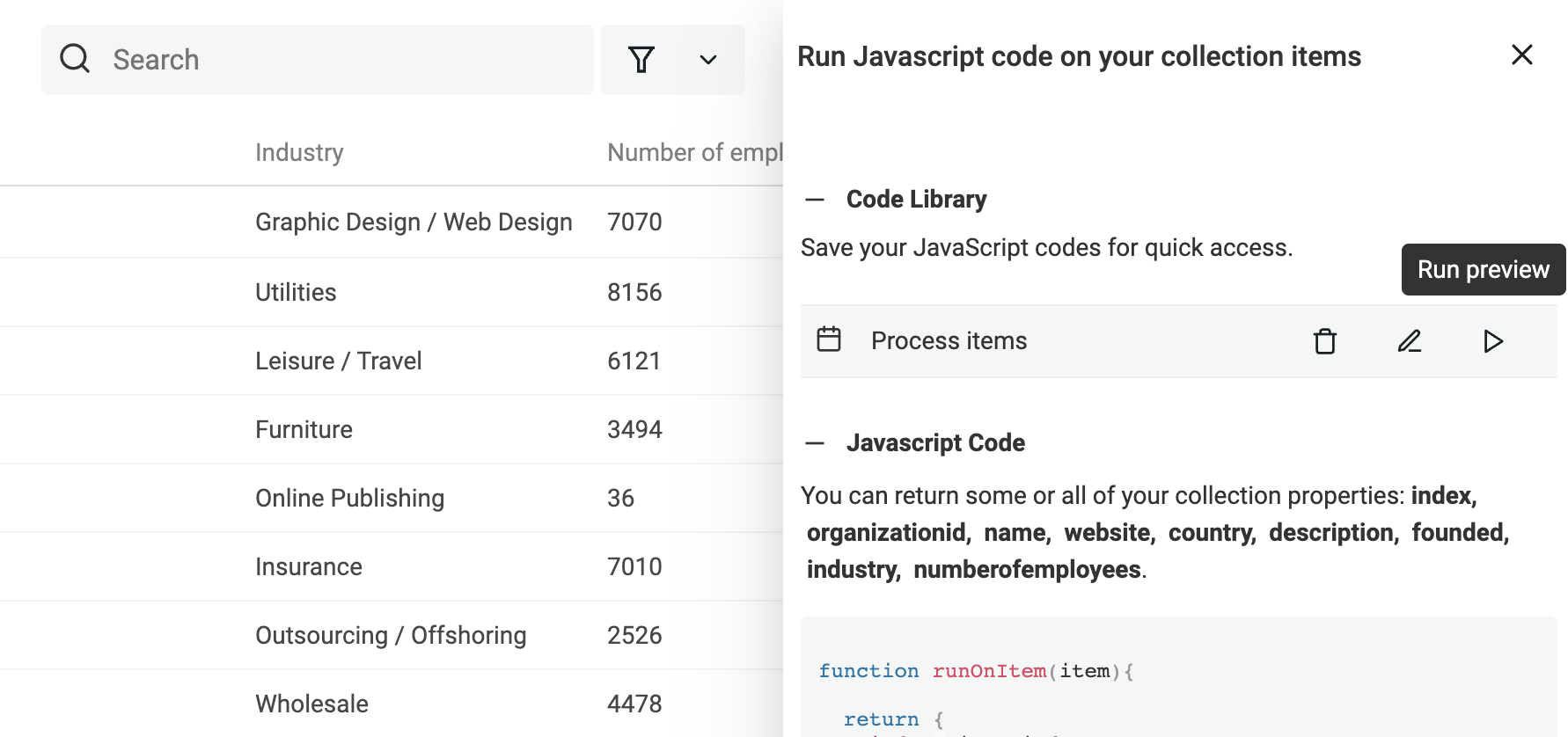
Code Library
Standard users (click here to upgrade) can save their JavaScript codes in their Code Library.
Once saved, run it directly.
Code Examples
Here are some examples of Javascript codes.
Keep a variable between items
scriptCache['counter'] = scriptCache['counter'] || 0;
function runOnItem(item){
scriptCache['counter'] += 1;
return {
index: scriptCache['counter']
}
}
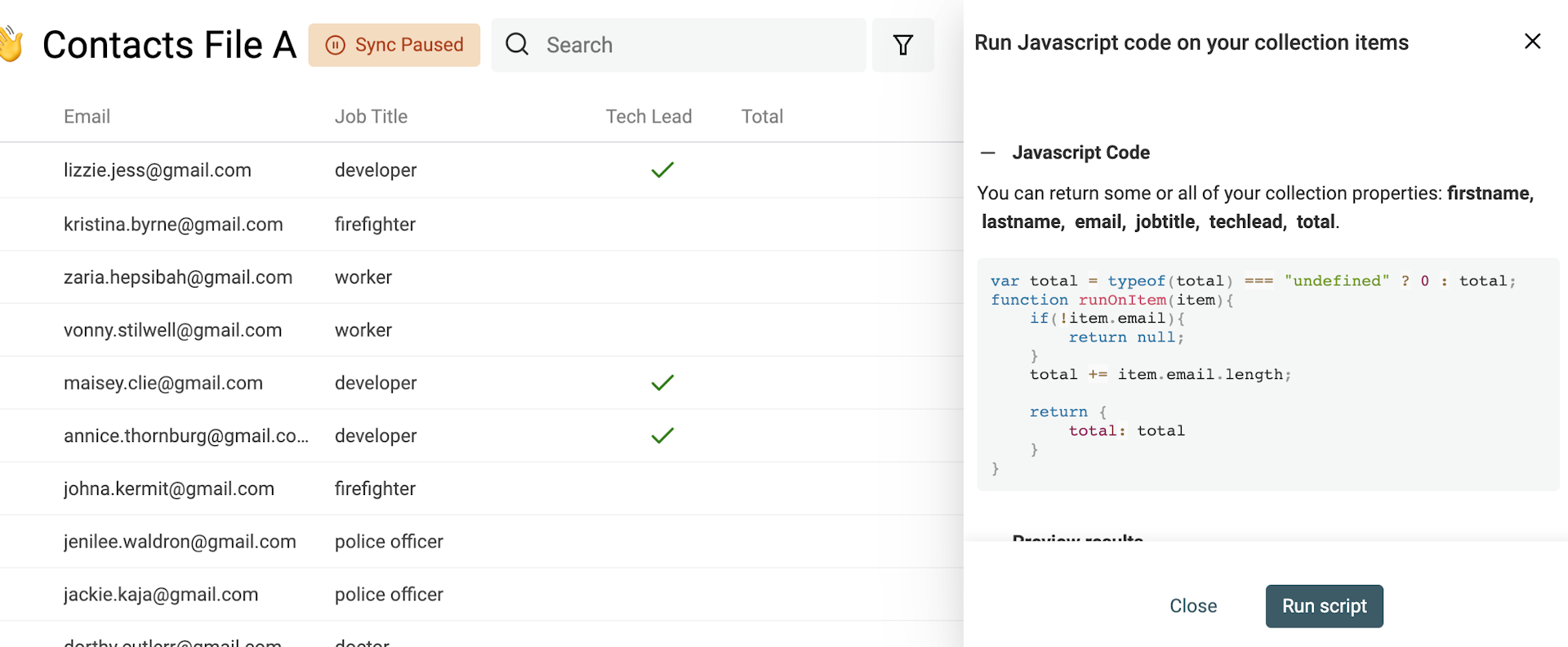
Count the total number of characters for a property
scriptCache['total'] = scriptCache['total'] || 0;
function runOnItem(item){
if(!item.property){
return null;
}
scriptCache['total'] += item.property.length;
return {
results: total
}
}
First, create a number property that will store the count values.
After running the script, sort your collection by the number property. The first number is your count.